SMALL
1. 들어가며.
저는 할 일을 Obsidian에서 Tasks 플러그인을 통해 관리하고 있습니다. 나름 Dashboard를 만들어 만족스럽게 사용하고 있습니다.
그러던 중 Tasks를 타임라인 형태로 표시하고 관리가능한 플러그인을 확인하여 공유하고자 합니다.
2. 플러그인
플러그인 이름 : Obsidian-Tasks-Timeline
Link : https://github.com/702573N/Obsidian-Tasks-Timeline
2.1 설치방법
- Link에서 제공하는 파일(view.css, view.js)을 Valut의 원하는 위치에 저장
- DataView 플러그인은 설치되어야 함.
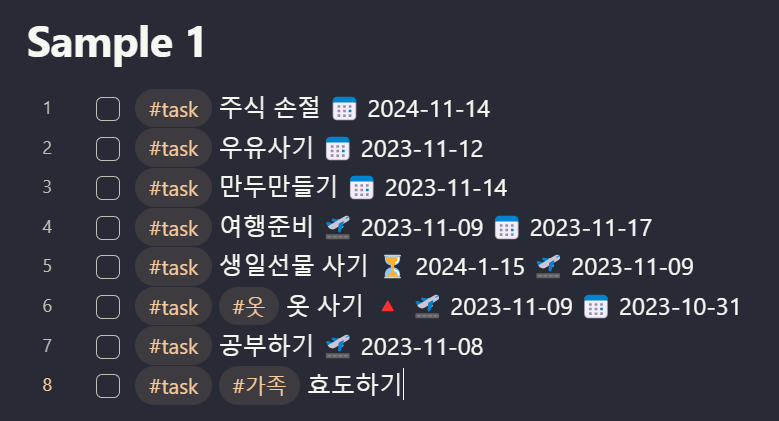
설치 후에 작동확인을 위해 아래와 같이 Task들을 입력하였습니다. (Sample1.md)

2.2. 기본 문법
task를 입력한 노트 혹은 다른 노트에 아래와 같이 입력합니다.($AA : view.css, view.js를 복사한 위치)
```dataviewjs
await dv.view("$AA", {pages: ""})
```
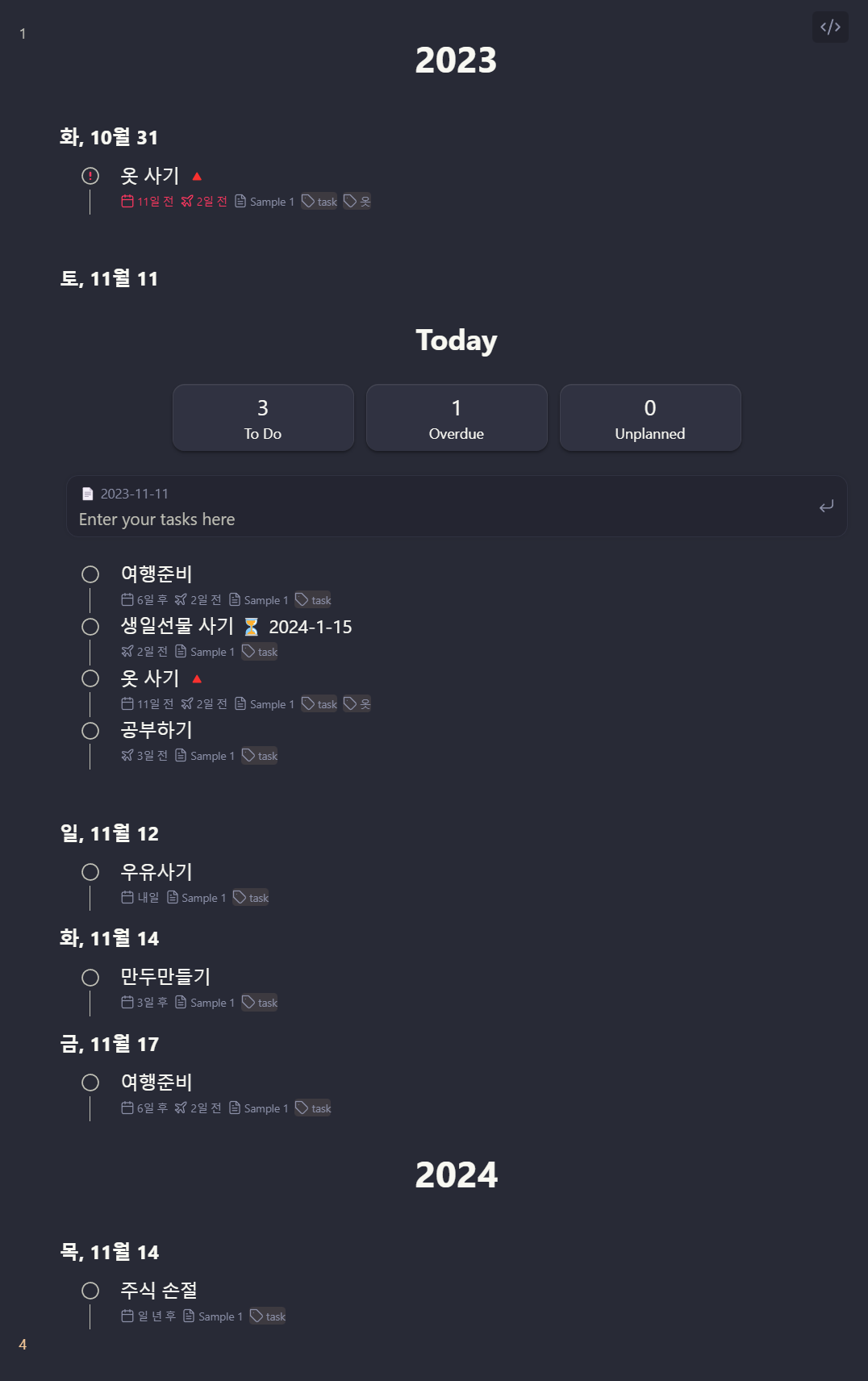
위의 코드를 적용하면 아래와 같은 화면으로 나타나집니다.
기본 문법에 여러 옵션을 적용할 수 있습니다. 많이 사용할만한 옵션을 아래에서 설명하겠습니다.

2.3. 옵션
dv.view("$AA", {
pages: "",
select: "Task Management/Inbox.md",
inbox: "Task Management/Inbox.md",
dailyNoteFolder: "Daily Notes",
forward: true,
options: ""
})- pages : Task를 가지고 있는 참조하는 노트 위치
- pages: "" 일 경우는 모든 폴더
- 2. 여러 폴더에 Task가 나누어져 있는데, 특정 위치 task만 참조하고 싶을 때는 pages: "원하는 폴더"
- select :
- Quick entry panel에서 추가한 task를 추가할 노트 지정
- select 옵션이 없으면 dailyNoteFolder에 지정된 폴더에 dailyNoteFormat으로 정의된 포맷으로 만들어진 노트에 기록됨.
- inbox : Scratch 파일 위치를 지정할 수 있음.
- dailyNoteFolder : Quick entry panel에서 추가된 task가 기록될 daily 노트 폴더 위치
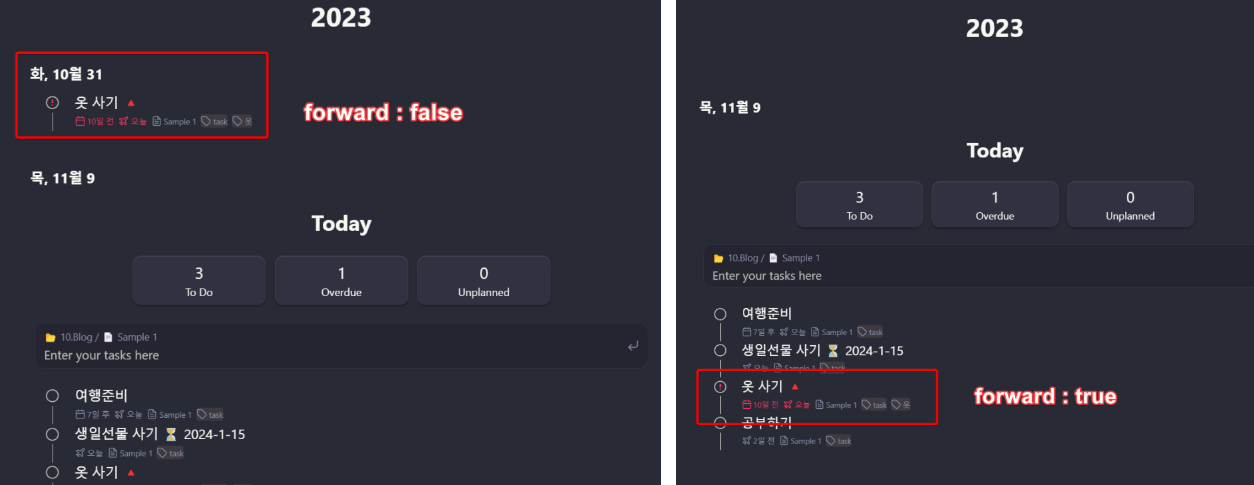
- forward : true로 설정할 경우 만료일이 현재 시점을 이전일 경우 현재일에 표시합니다. 반대(false)이면 원래 만료시기에 표시를 합니다. (아래 그림 참조)
- options : 아래 옵션 중 원하시는 옵션을 선택하시면 됩니다. 여러 옵션을 적용하고 싶으면 options: "noCounters noQuickEntry noInfo" 같은 형식으로 작성하면 됩니다.
options: "noCounters"
options: "noQuickEntry"
options: "noYear"
options: "noRelative"
options: "noRepeat"
options: "noPriority"
options: "noTag"
options: "noFile"
options: "noHeader"
options: "noInfo"
options: "noDone"
이 밖에도 여러 선택사항이 있습니다. 더 자세한 내용은 위의 링크를 보시면 개발자의 친절한 문서가 있습니다.
3. 사용해보기
- 해당 task를 클릭하면 해당 task를 적은 노트로 이동
- Filter button : Today 밑의 세 가지 버튼은 Filter 버튼입니다.
- To Do : 현재 해야 할 task
- Overdue : 기한 초과 task
- Unplanned : 기한 미설정 task
- Quick Panel
- 손쉽게 task를 추가할 수 있습니다.
- tasks 플러그인 문법에 맞추어 작성하시면 됩니다.
- tasks 문법에 필요한 snippet을 아래와 같이 제공합니다.
- due > 📅
- start > 🛫
- scheduled > ⏳
- done > ✅
- high > ⏫
- medium > 🔼
- low > 🔽
- repeat > 🔁
- recurring > 🔁

- 사이드 패널에 위치시키기
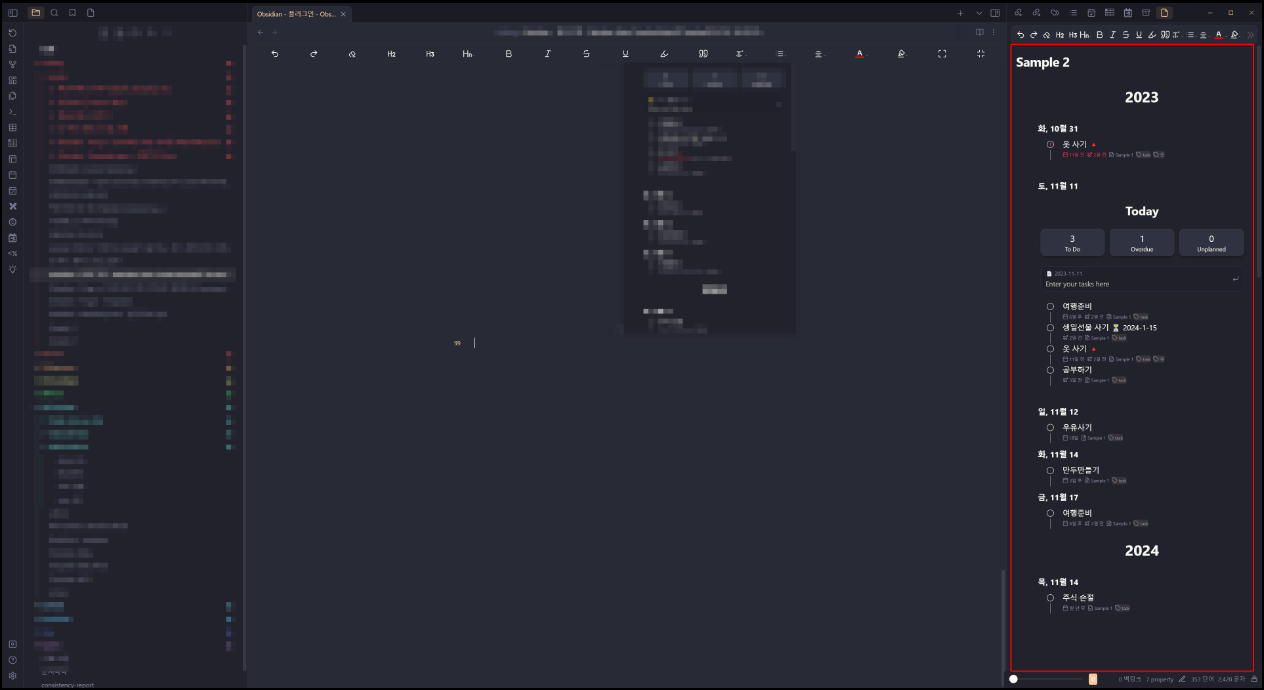
- Timeline 노트를 사이드 패널 헤더에 Drag & Drop 하면 아래 그림과 같이 타임라인을 옆
에 항상 둘 수 있습니다. - 동일한 노트 파일이기 때문에 일반적인 노트와 동일하게 작용합니다.
- Timeline 노트를 사이드 패널 헤더에 Drag & Drop 하면 아래 그림과 같이 타임라인을 옆

4. 후기
- task를 타임라인형태로 볼 수 있어서 다량의 task를 확인하기에 용이했습니다.
- 사이드 패널에 위치시킬 수 있어서 일정/기한 확인하기에 용이했습니다.
- 제가 공부가 부족해 tag별로 구분할 수 없었는데, 조금만 더 공부하면 포맷을 조금 바꾸어 더 좋게 사용할 수 있을 것 같습니다.
- 같은 개발자가 개발한 tasksCalendar도 있는데, 그것보다는 timelne형식이 조금 더 저에게는 맞는 것 같습니다.
필요한 분들에게 도움이 되었으면 합니다.
LIST

